2024. 7. 28. 16:21ㆍEtc

로그인을 할 때마다 response에 accessToken 과 refreshToken을 담아서 보내고,
클라이언트측에서는 매 요청마다 헤더에 accessToken을 담아 보내기로 했다.
나는 포스트맨에서 global 변수를 사용해서 토큰을 저장했는데 매번 할 때마다 방법이 기억이 잘 안나서 찾아보는 과정을 반복하니 이럴바에 자세하게 기록하는게 낫겠다 싶어 글을 적게되었다.

Environments -> Globals 로 들어가서

이렇게 Variable에 원하는 변수명을 넣어주면 포스트맨 전역에서 해당 변수를 사용할 수 있다.
나는 로그인으로 받는 response를 아래와 같은 형태로 받는데,
{
"code": 200,
"message": "SUCCESS",
"data": {
"refreshToken": "",
"accessToken": "",
"role": ""
}
}
로그인하는 api에서

Scripts -> Post-response에 위와 같이 적어주면
아까 Globals에서 지정한 변수인 accessToken, refreshToken 에 response로 받은 accessToken과 refreshToken을 저장할 수 있다.
로그인api를 한번 실행하면 작성한 script에 의해 accessToken과 refreshToken 값이 변경되고

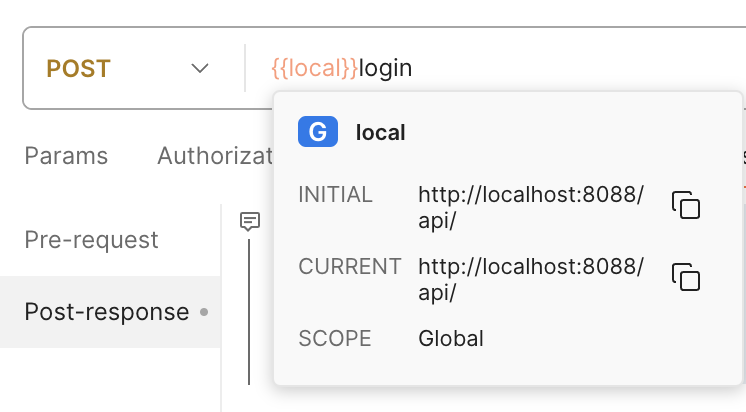
이후 토큰을 헤더에 담아보내야 하는 api 마다
Authorization 에 {{글로벌변수명}} 을 적어주면 토큰값을 일일이 적지 않아도 바로 사용이 가능하다 !
+
이와 같은 방법으로 uri도 편하게 쓸 수 있다.
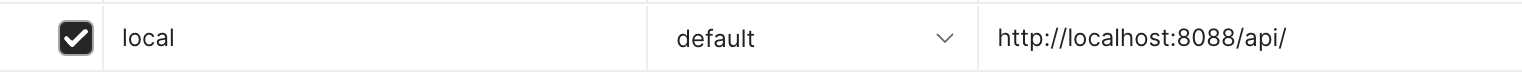
마찬가지로 Environments-> Globals 에 들어가서

원하는 변수명으로 기본uri를 입력해주고

{{글로벌변수명}} 을 적어주면 간단하게 입력이 가능하다.